7 septembre 2023
7 septembre 2023
Categories
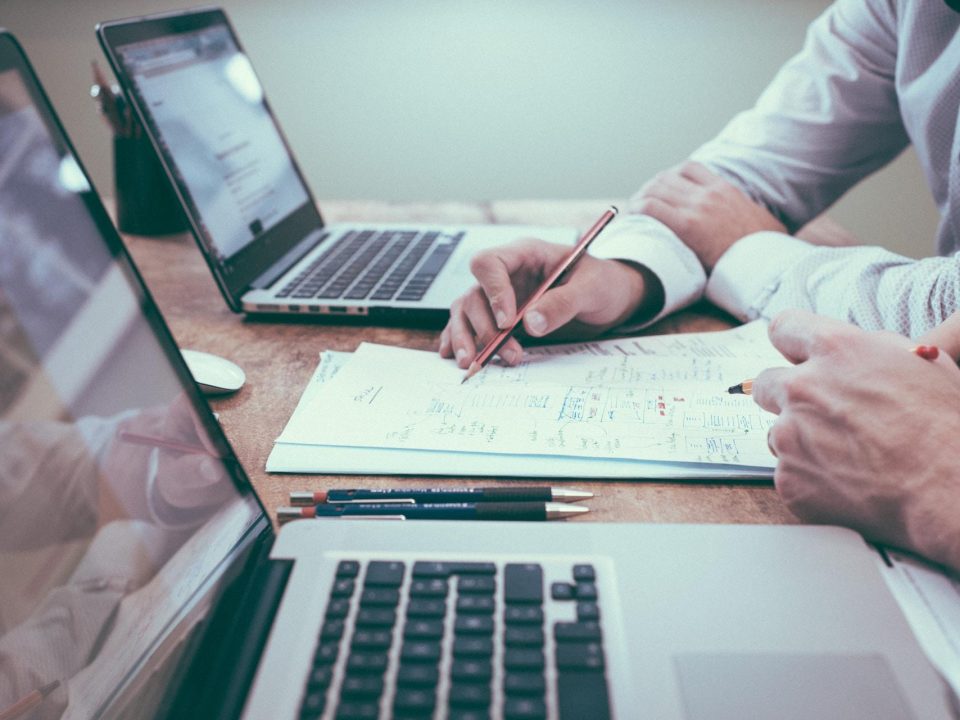
À l’ère numérique d’aujourd’hui, une stratégie webmarketing efficace est indispensable pour le succès de toute entreprise en ligne. Pour prospérer dans cet environnement hautement concurrentiel, vous […]
8 août 2023
8 août 2023
Categories
Dans un monde de plus en plus connecté, il est essentiel pour une entreprise d’avoir une présence en ligne solide. Le marketing digital offre d’innombrables opportunités […]
29 juin 2023
29 juin 2023
Categories
Vous avez passé des heures à tourner, monter et peaufiner votre dernière vidéo YouTube ? Félicitations ! Mais la partie la plus difficile ne fait que […]
26 juin 2023
26 juin 2023
Categories
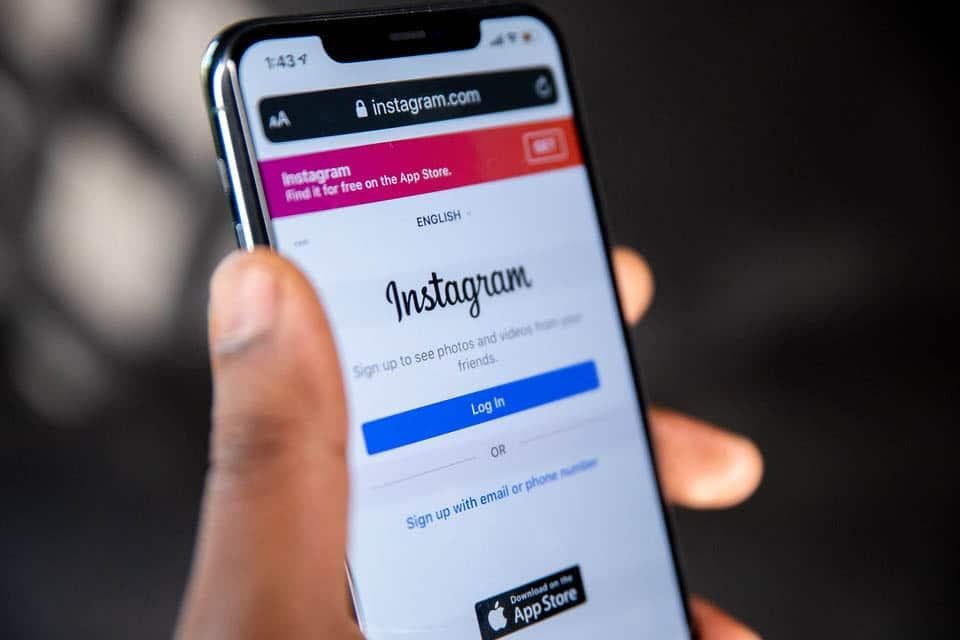
De plus en plus de marques, d’entreprises et même de particuliers achètent des abonnés et des interactions sur les réseaux sociaux, que ce soit sur Instagram, […]
8 juin 2023
8 juin 2023
Categories
Instagram est aujourd'hui l'une des plateformes les plus utilisées par les marques pour promouvoir leur contenu et interagir avec leur audience. Cependant, pour réussir sur Instagram, […]
7 juin 2023
7 juin 2023
Categories
Le business plan est un outil essentiel pour tout entrepreneur qui souhaite donner vie à son projet. C’est un document détaillé qui décrit la stratégie, les […]
6 juin 2023
6 juin 2023
Categories
Instagram est l'un des réseaux sociaux les plus utilisés, avec plus d'un milliard d'utilisateurs actifs dans le monde entier. Cependant, il y a des moments où […]
5 juin 2023
5 juin 2023
Categories
Avez-vous déjà été dans une situation où vous avez oublié le code pour déverrouiller votre téléphone ? Cela peut être une expérience frustrante, surtout si vous […]
4 juin 2023
4 juin 2023
Categories
Discord est une plateforme de chat en ligne qui permet aux utilisateurs de communiquer avec d'autres personnes du monde entier. Lorsque vous rejoignez un serveur Discord, […]